【ページ更新日:2020年10月15日】
HTMLにGoogleMapを埋め込む方法を説明します。
- GoogleMapで表示したものをHTMLに埋め込む
- 航空写真のGoogleMapをHTMLに入れる
MapのHTMLコードを取得する
スカイツリーをGoogle Mapで表示し、そのMap表示をHTMLで使用する方法を説明します。
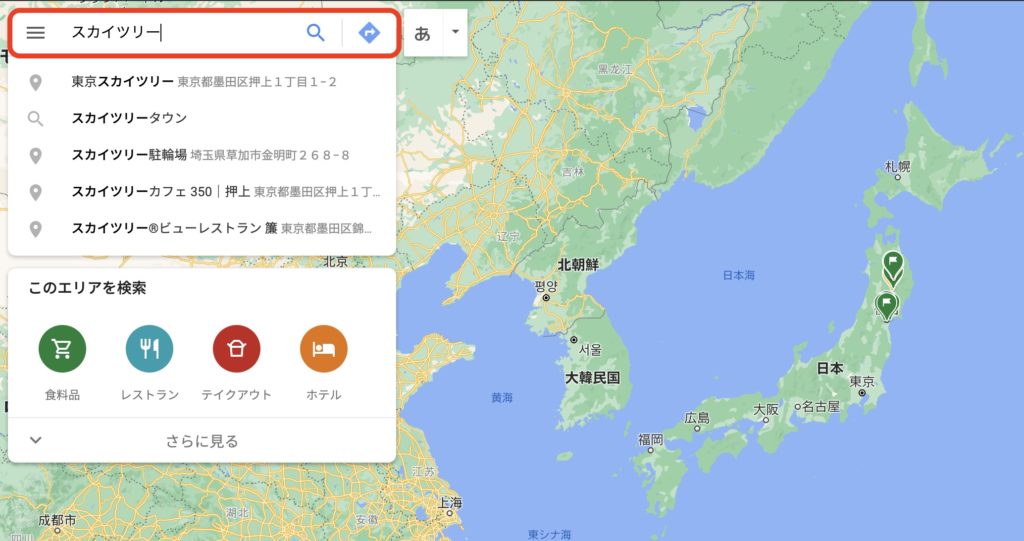
まず、Google Mapで「スカイツリー」と検索します。

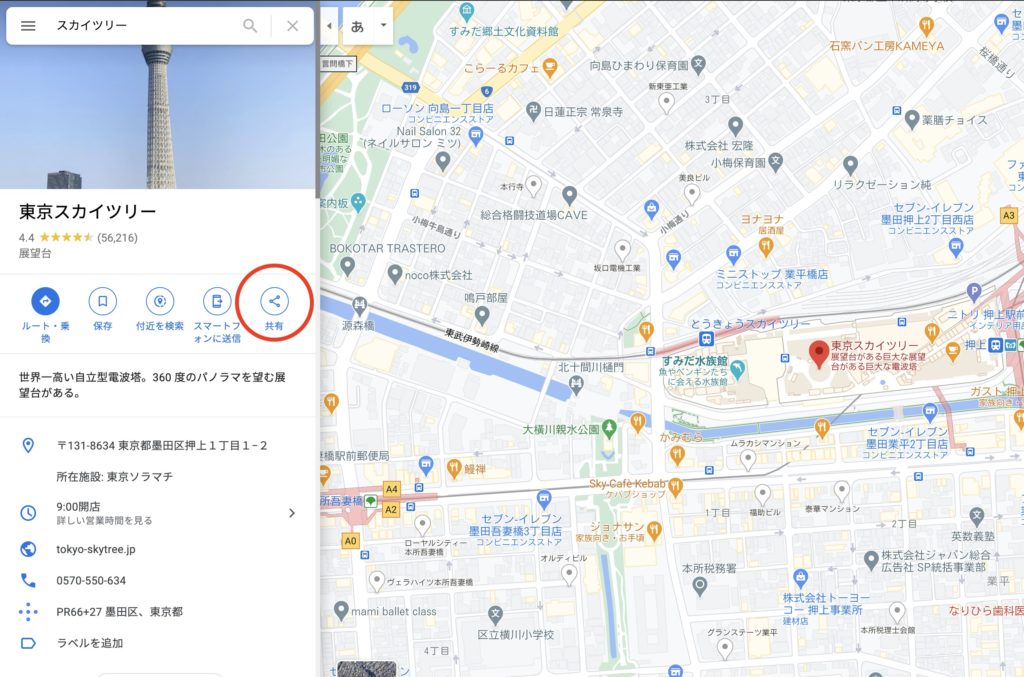
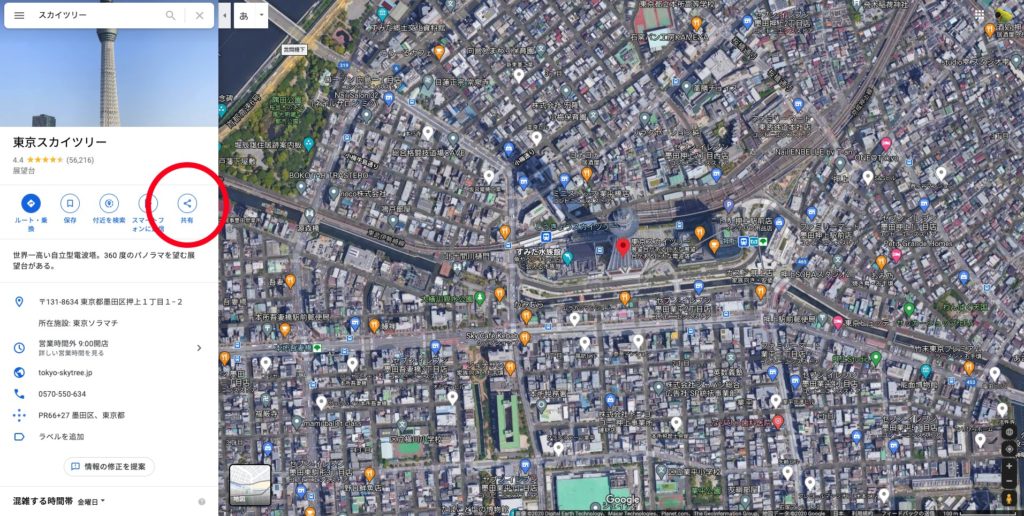
検索結果が正しくMap表示されたら、共有ボタンを押します。

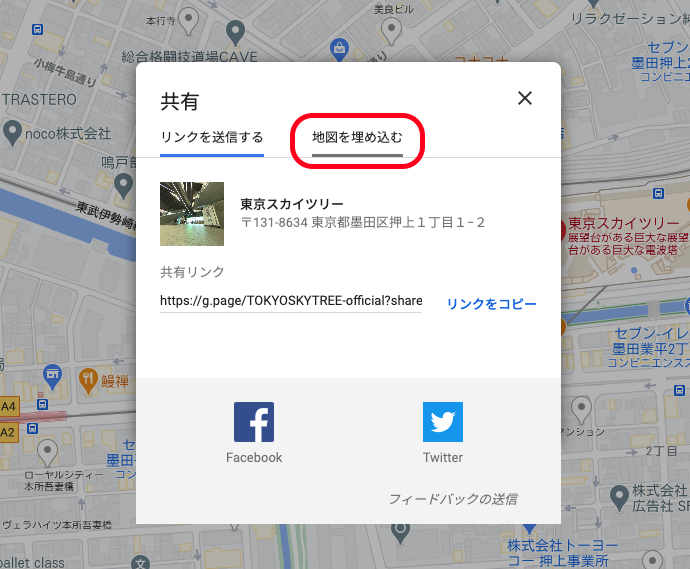
そうすると、共有画面が表示されます。
上側の「地図を埋め込む」タブをクリックします。

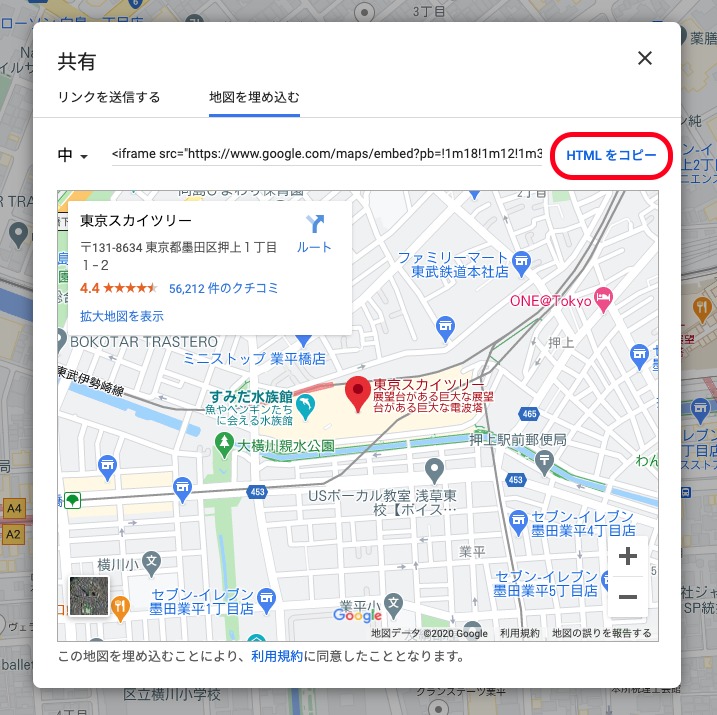
HTMLコードが表示されます。
コード右側の「HTMLをコピー」をクリックしてコピーし、htmlファイルの使いたい部分に差し込めば、同じように表示されたMapが差し込まれます。

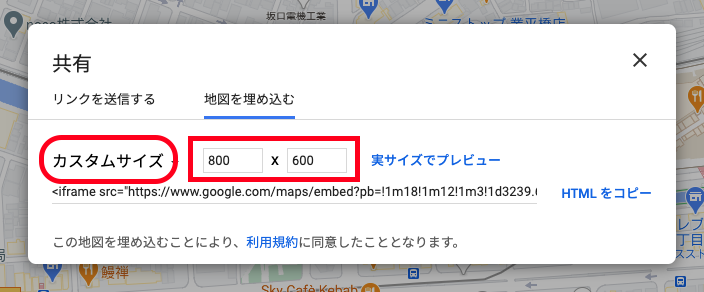
Mapの表示サイズをカスタマイズする
先ほどの説明と同じ手順で、HTMLコードを表示させます。
【Map検索】→【共有ボタン】→【地図を埋め込むタブ】
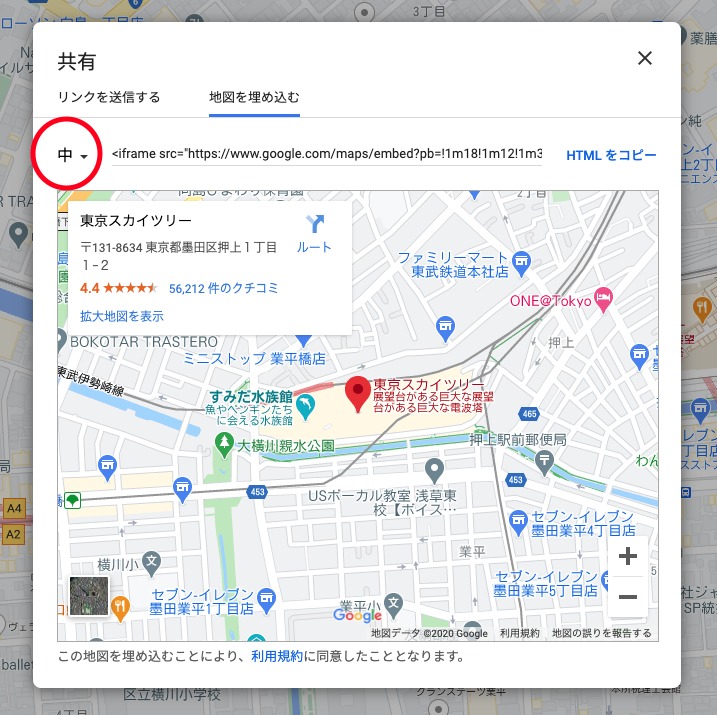
HTMLコードの左側に、サイズを変更するボタンがあります。

このボタンでサイズを変更したあと、HTMLコードをコピーし使用します。

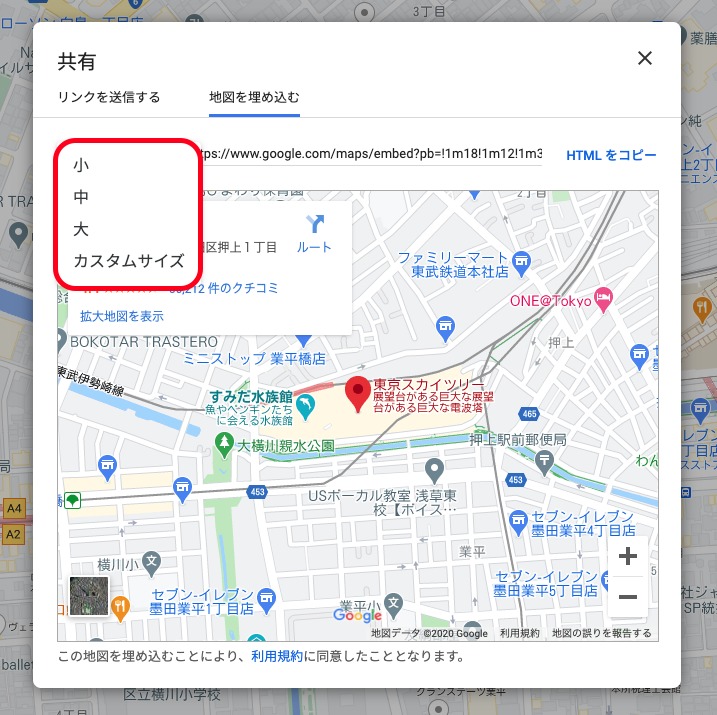
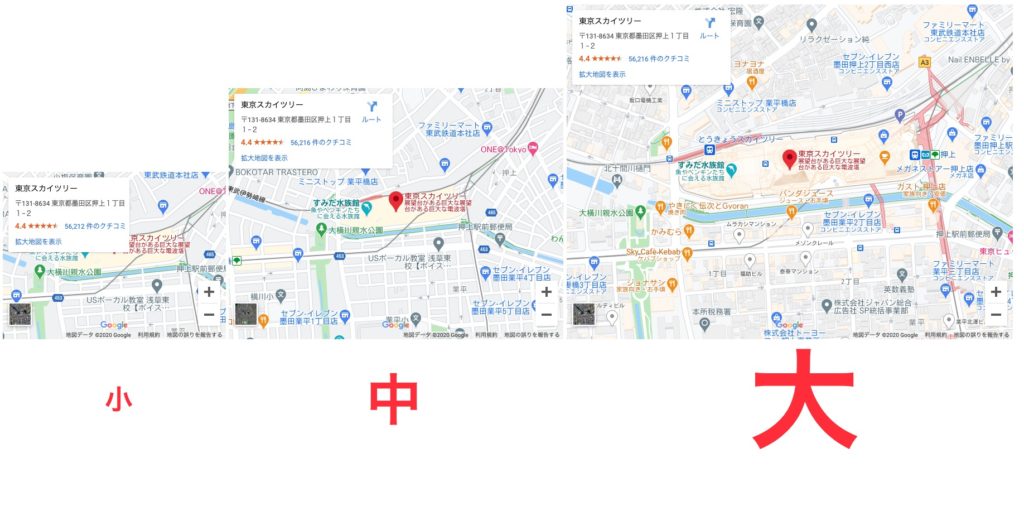
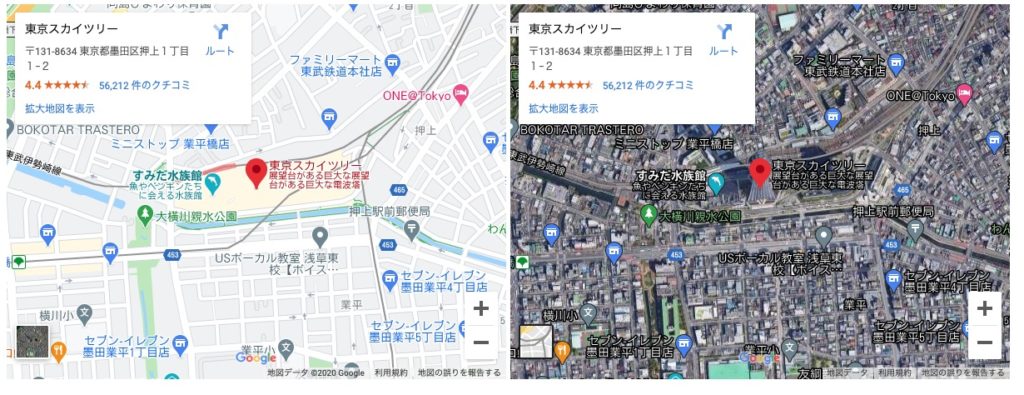
htmlファイルに埋め込むと「小」・「中」・「大」 によって表示の大きさが変わります。

HTMLコードの「小」・「中」・「大」 の違いは、
単に横幅と高さの値が違うだけです。

Map表示のサイズを「カスタム」にすると、横幅と高さの値を指定できます。

「カスタム」を使う場合は、横幅と高さの値を入力して、HTMLをコピーして使用すればOKです。
航空写真の写真を使用する
航空写真の表示で、HTMLに埋め込む方法を説明します。
やり方はとても簡単です。
Google Mapを航空写真に設定変更してから、同じ手順をふめばOKです。
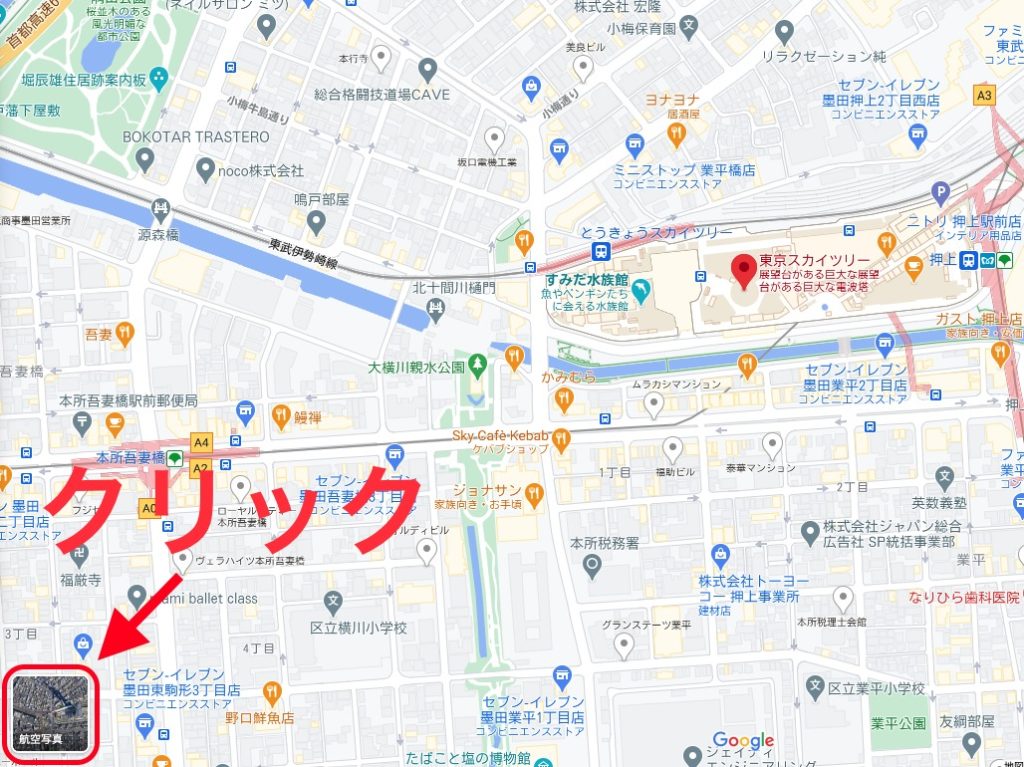
画面下側の「航空写真」をクリックします。

そうすると、Map表示が航空写真に変わります。

あとは、同じ方法でHTMLコードを表示・コピーして使用します。
htmlファイルに埋め込むと、航空写真の表示に変わります。

※ ちなみにHTMLに埋め込んで表示したあとも、航空写真に切り替えることは可能です。