本記事は、Takuyaさん(https://twitter.com/inkdrop_app)のYouTube動画を見て、写経しながら勉強したときのメモになります。
Takuyaさんの動画ご覧になってみてください。ただただカッコいい動画です。
参考動画:https://www.youtube.com/watch?v=k2h7usLLBhY
React Nativeを使用して、画面上の仮想iPhoneの画面上にHello World!!を表示します。
まずは、メッセージを表示するまでのコマンドやファイルの修正箇所のみ書きます。
それぞれの作業で何をやっているのか、詳しい説明については後半にまとめています。
本記事のターゲット
・React Native の開発環境を構築したい人
・React の開発をとおしてReact を学習したい人
・画面上に仮想端末を表示してやってる感を出したい人
macの環境で作業していますので、Windowsの場合は違う挙動をすることがありますので、その都度ググってください。
記事内で紹介しているコマンドは次のとおりです。
node —version #node.jsがインストールされているか確認する
npm —version #npmがインストールされているか確認する
xcode-select --install #
brew install watchman #watchmanをインストールする
brew install yarn #yarnをインストールする
yarn —version #yarnのインストールを確認する
npm install -g expo-cli #expo-cliをインストールする
expo init animated-todo -t expo-template-blank-typescript #ReactNativeのプロジェクトを作成する必要なものを準備する
次のものをインストールしておく必要があります。
すぐに使わないもの、エラーが出た時に使う可能性があるものも含まれています。
・node.js
・Homebrew
・npm
・yarn
・watchman
・expo-cli
・xcode(AppStore でインストールする)
ここから、作業しているPCに上記のものインストールされているかを確認し、インストールされていなければインストールしていきます。
node.js の確認
ターミナルで次のコマンドを実行してください。インストールされていればバージョンが表示されます。
node —versionバージョンが表示されない場合は、node.js がインストールされていないので https://nodejs.org/ja/download/ からインストールしてください。
Node.js とは?
・JavaScriptの実行環境です
・インストールするとnode.exeが使用できるようになります
・node.exe は、JavaScriptコードを実行するアプリケーションです
参考サイト:Qiita「Node.jsとはなにか?なぜみんな使っているのか?」
Homebrew の確認
ターミナルで次のコマンドを実行してください。インストールされていればバージョンが表示されます。
brew --versionバージョンが表示されない場合は、Homebrewがインストールされていないので Homebrew公式ページ にアクセスして、インストールするコマンドをコピーしてターミナルで実行してください。

Homebrew についての参考サイト:
新卒エンジニアの開発日記「【簡単】MacにHomebrewをインストールする方法と基本的な使い方」
Qiita「今さらだけどHomebrewのコマンドをちゃんと理解して使おう」
npm の確認
ターミナルで次のコマンドを実行してください。インストールされていればバージョンが表示されます。
npm —versionnpm は、node.js と一緒にインストールされます。
yarn の確認
ターミナルで次のコマンドを実行してください。インストールされていればバージョンが表示されます。
yarn —versionバージョンが表示されない場合は、次のコマンドを実行してインストールしてください。
npm install -g yarn-g オプション:
・グローバルインストールする
グローバルインストール:
・PC上のどのディレクトリからもコマンドが実行できる場所にインストールすること
・特定のプロジェクト以外でも使う場合はグローバルインストールする
上記は npm を使用しているので「そんなコマンド知らないよ!」と言われたら前述の npm を先にインストールしてください。
watchman の確認
ターミナルで次のコマンドを実行してください。インストールされていればバージョンが表示されます。
watchman --versionバージョンが表示されない場合は、次のコマンドを実行してインストールしてください。
brew install watchmanコマンド実行後はバージョンを確認するコマンドを実行して、正常にインストールされていることを確認してください。
上記のコマンドを実行すると、「xcode-select --install を実行してください!」というエラーが表示されることがあります。
その場合は指示通りコマンドを実行してください。
xcode-select --installwatchmanのインストールについての参考サイト:
・Qiita「homebrewでwatchmanインストールするときの制限」
・deha magazine「【Mac編】ReactNativeを使って環境構築をする方法は?【JavaScriptのコードのみでアプリ開発】」
expo-cli の確認
ターミナルで次のコマンドを実行してください。インストールされていればバージョンが表示されます。
expo --versionバージョンが表示されない場合は、次のコマンドを実行してインストールしてください。
npm install -g expo-cliコマンドを実行したあとは、再度バージョンを確認するコマンドを実行して正常にインストールされていることを確認してください。
自分の場合はインストールコマンド実行時にエラーが表示されたので下記サイトを参考にしました。
参考サイト:Qiita「expo-cliのinstallでpermission deniedエラー」
React Nativeプロジェクトを構築する
前述でインストールしたexpo-cliを使用してReact Native のプロジェクトを構築します。
新規プロジェクトを構築する
次のコマンドを実行して、React Nativeのプロジェクトフォルダを構築してください。
expo init animated-todo -t expo-template-blank-typescriptanimated-todo
・プロジェクト名です
・ここに書いたのが、プロジェクトフォルダ名になります
・自分が好きな名前をいれてください
コマンドを実行するとカレントディレクトリにReact Native のプロジェクトフォルダが作成されています。
cdコマンドでプロジェクトフォルダに移動して、ll コマンドまたは、ls -la コマンドで作成されたプロジェクトフォルダの中身を確認してみてください。
cd animated-todo #作成したプロジェクトフォルダに移動する
ll #作成したプロジェクトファイルを確認する
#llコマンドが実行できない場合は、la -laコマンドを実行してください。同じコマンドです。
ls -la #作成したプロジェクトファイルを確認するll コマンド(ls -laコマンド)を実行すると次のような結果が表示されます。
animated-todo % ll
total 536
-rw-r--r-- 1 kometomo staff 482 10 26 1985 App.tsx
-rw-r--r-- 1 kometomo staff 658 11 20 07:24 app.json
drwxr-xr-x 6 kometomo staff 192 11 20 07:24 assets
-rw-r--r-- 1 kometomo staff 107 10 26 1985 babel.config.js
drwxr-xr-x 496 kometomo staff 15872 11 20 07:25 node_modules
-rw-r--r-- 1 kometomo staff 638 11 20 07:24 package.json
-rw-r--r-- 1 kometomo staff 85 10 26 1985 tsconfig.json
-rw-r--r-- 1 kometomo staff 253380 11 20 07:25 yarn.lock各設定ファイルを修正する
プロジェクトフォルダ内の tsconfig.json を次のように編集します。
{
"extends": "expo/tsconfig.base",
"compilerOptions": {
"strict": true,
"allowSyntheticDefaultImports": true,
"jsx":"react-native",
"lib":[
"DOM",
"ESNext"
],
"moduleResolution": "Node",
"noEmit": true,
"skipLibCheck" :true,
"resolveJsonModule": true,
}
}プロジェクトフォルダの直下に prettier.config.js を作成し、つぎのように書きます。
const options ={
arrowParens: 'avoid',
singleQuote: true,
backerSpacing: true,
endOfLine: 'lf',
semi: false,
tabWidth: 2,
traillingComma: 'none'
}
module.exports = options設定ファイル編集後、つぎの5つのコマンドを実行してください。
yarn add -D prettier
yarn add @react-navigation/native @react-navigation/drawer react-native-screens
yarn add native-base react-native-svg styled-components styled-system
yarn add moti react-native-reanimated
yarn add react-native-safe-area-context shortid @types/shortid expo-linkingHello World を表示する
まず、初期状態で動作確認します。
初期状態で動作確認する
つぎのコマンドを実行します。
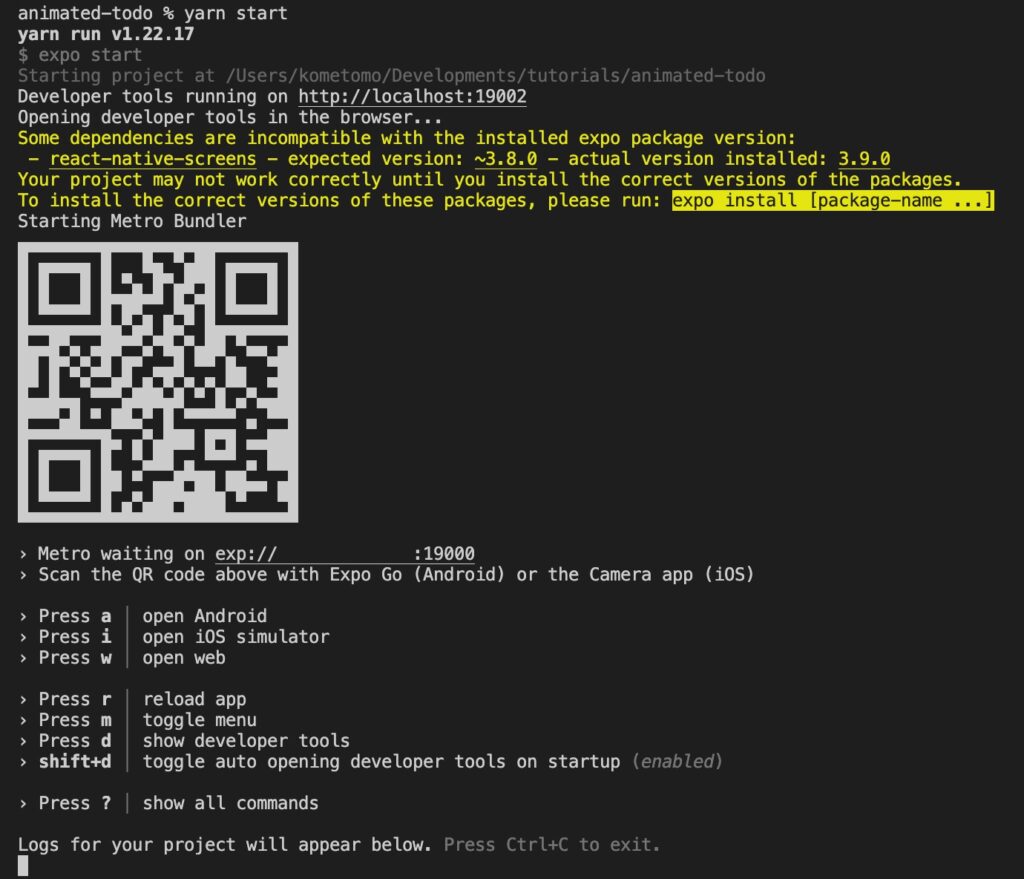
yarn start下記のように表示されれば成功です。

今回は、iOS simulator を起動して動作確認してみましょう。
ターミナルに上記画面が表示されている状態で「iキー」を押してください。

ブラウザに上記のような画面が表示されれば成功です。
iキーを押して、iOS simulator を起動するときに次のようなエラーがターミナルに表示されることがあります。
Error running `xcrun simctl help`: Xcode license is not accepted. Please run `sudo xcodebuild -license`.
XDLError: Xcode license is not accepted. Please run `sudo xcodebuild -license`.
Unable to verify Xcode and Simulator installation.同じようなエラーが表示されたときは、エラーメッセージに書いてある通り、次のコマンドを実行してください。
sudo xcodebuild -licenseいろいろキーを押すようにメッセージが表示されるので、読みながらやってみてください。難しくないと思います。
うまくいかないときはコマンドを上記のコマンドをそのままググッてみてください。
仮想iPhoneを表示する
画面に仮想iPhoneを表示して、そのiPhone上で React Native の動作確認してみましょう。
App Store で Xcode をインストールして、Xcode を起動してください。
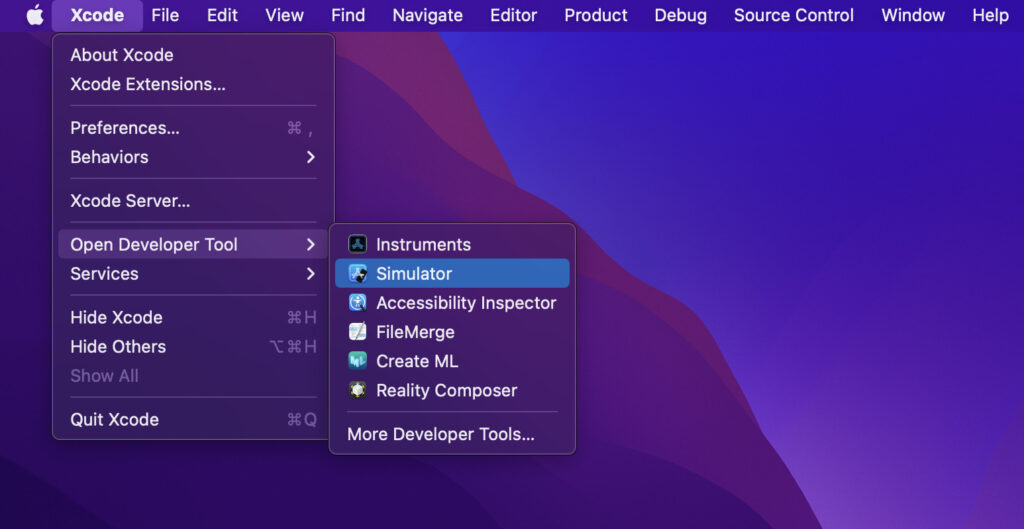
画面左上から「Xcode」→「Open Developer Tool」→「Simulator」を押します。

つぎに、画面左上に「Simulator」と表示されていることを確認します。
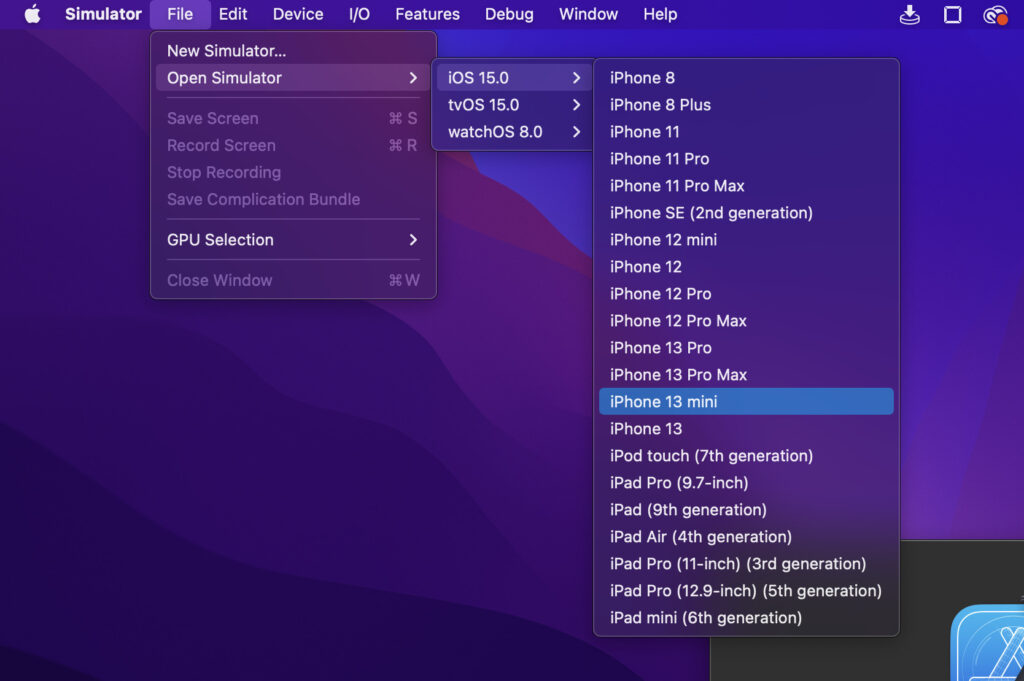
「File」→「Open Simulator」→「iOS 〜」から、使用したい iPhone を選択します。

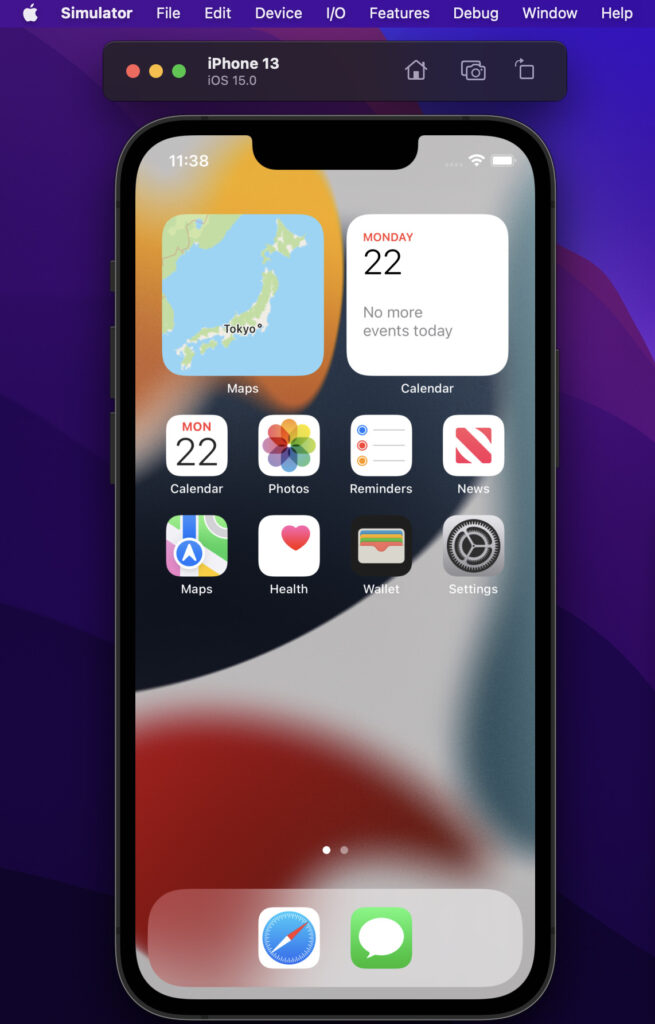
すると、つぎのように仮想 iPhone が表示されます。

仮想 iPhone を表示したあとに、再度つぎのコマンドを実行します。
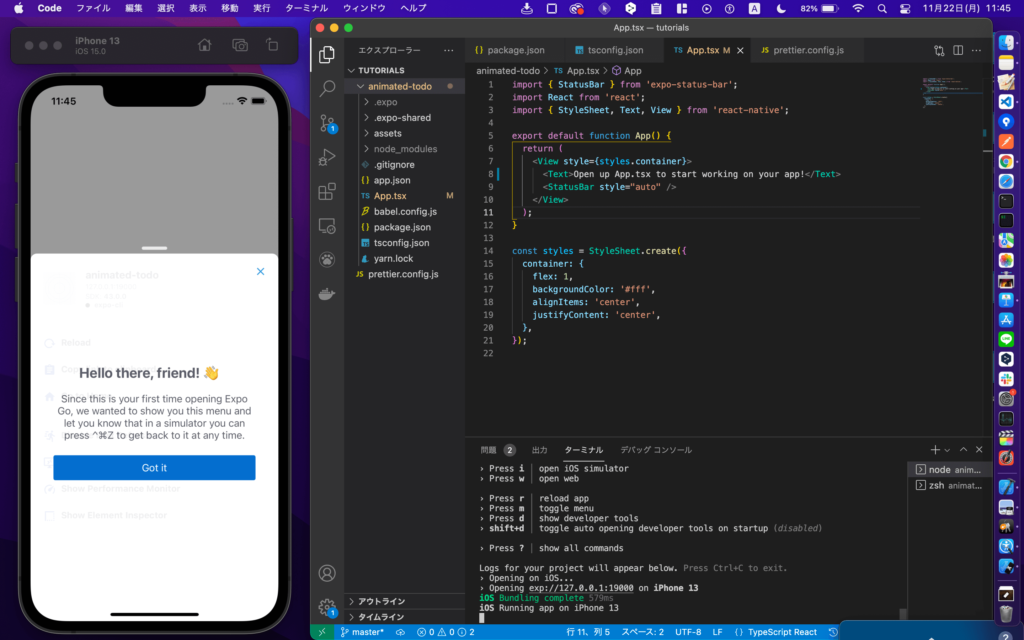
yarn startコマンド実行後、「iキー」を押すと仮想 iPhone に「Expo Go」というアプリが自動でインストールされ次のような画面が表示されます。

仮想 iPhone 上の「Got it」→「Reload」を押します。
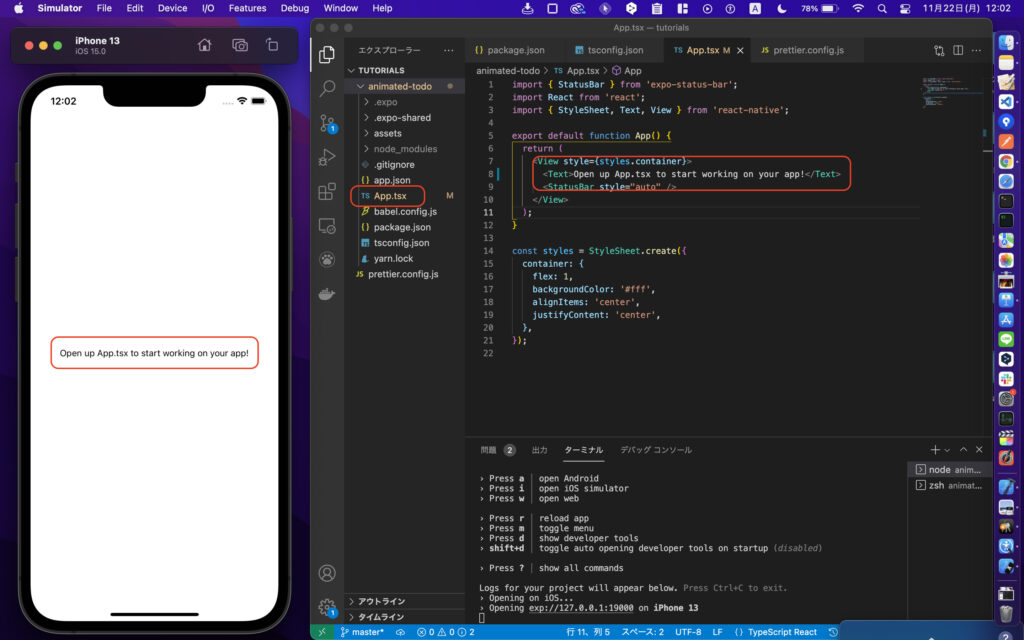
すると次のような画面が表示されます。

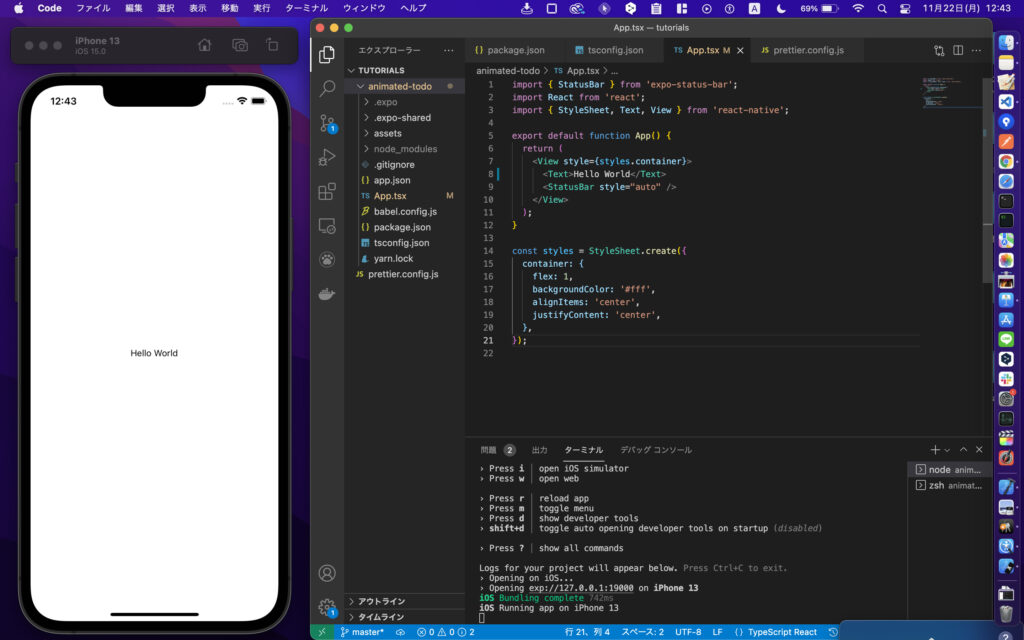
上記の通り、作成したReact Native プロジェクトの App.tsx の内容が仮想 iPhone の画面に表示されます。
Hello World を表示する
iPhone上に表示されているテキストが書かれているソースコードを「Hello World」にすればOKです。
プロジェクトフォルダ直下の App.tsx を次のように編集してください。(8行目を編集しています。)
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
{/* 下記を修正 */}
<Text>Hello World</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});変更後にファイルを保存すると、仮想 iPhone の画面に 「Hello World」が表示されます。
Hello Worldが表示されない場合:
長時間操作していないとタイムアウトされている場合があります。
仮想iPhoneのExpo Goを閉じます(クリック操作でiPhoneを操作するように。)
再度、Expo Goを起動してプロジェクト名を選択すれば再度ビルドされるのでHello Worldが表示されると思います。
※yarn start からやり直しても再度ビルドされると思います。

その他の参考サイト
・わくわくBank「Expo CLIで新規プロジェクト構築」
次回 React Native ToDoアプリハンズオン:
React Native開発 ToDoアプリ#2|ダークテーマを実装する
